SSG 개념
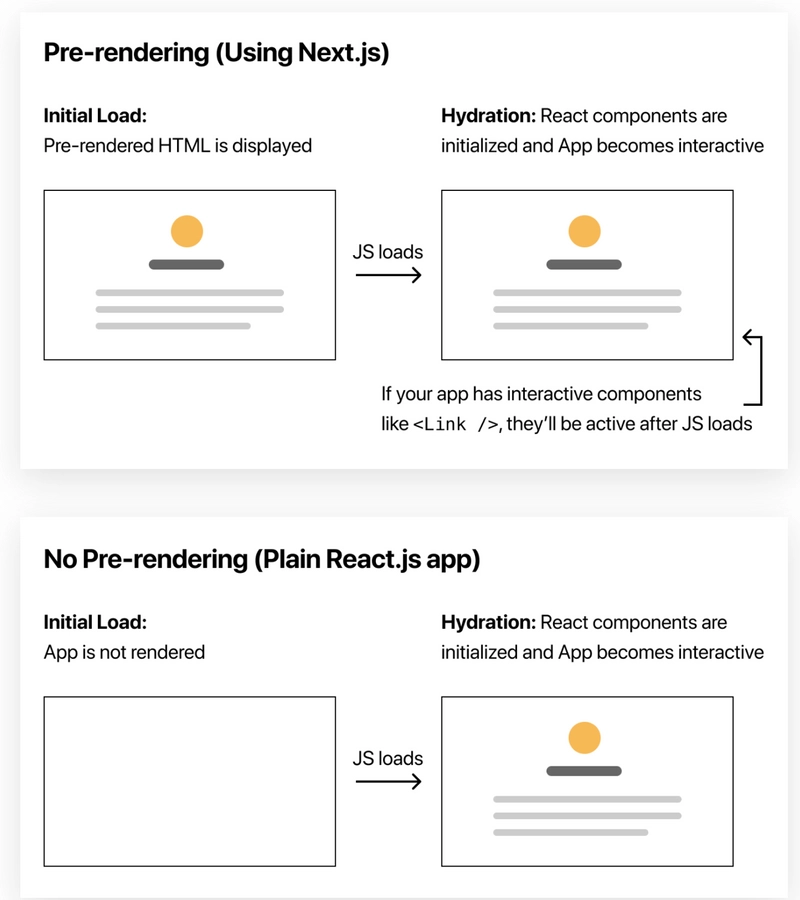
- SSG는 NEXT에서 브라우저를 렌더링 할 때 기본적으로 pre-rendering(사전 렌더링)을 한다고 하는데 기본적으로 NEXT에 default로 설정 되어 있다. pre-rendering이란 각 페이지들을 사전에 미리 HTML문서를 생성하는 것이다. NEXT에서 SSG로 pre-rendering을 하면 빌드 타임 때 해당 페이지 별로 각각의 HTML 문서를 미리 생성해서 클라이언트 요청이 들어올 때 해당하는 페이지를 반환해주는 형태로 동작한다.

위의 방식대로 미리 생성해 두었기 때문에 로딩 시간이 빠르다. 그리고 또 하나의 장점이 더 있는데 바로 효율적인 캐싱이다. 효율적인 캐싱이 뭐냐면 예를 들어, 클라이언트에서 블로그 게시글을 요청했다고 가정하고 유저가 게시글 내용을 백번 눌러도 작성자가 수정하지 않는 이상 블로글 글은 봐뀌지 않는다. 그럼 유저의 매 요청마다 똑같은 렌더링 과정을 하면 서버자원의 낭비이기 때문에 위에서 말했듯이 렌더링의 시점을 '서버가 클라이언트 에게 요청을 받았을 때'가 아니라 '빌드를 할 때'로 바꾼 것이다. 빌드 타이밍에 정적페이지를 미리 만들어 둔다고 해서 정적페이지 제공 방식(Static Generation)이라고 표현을 하고 대표적인 프레임 워크가 Gatsby JS가 있다.
Next JS 의 Static Generation
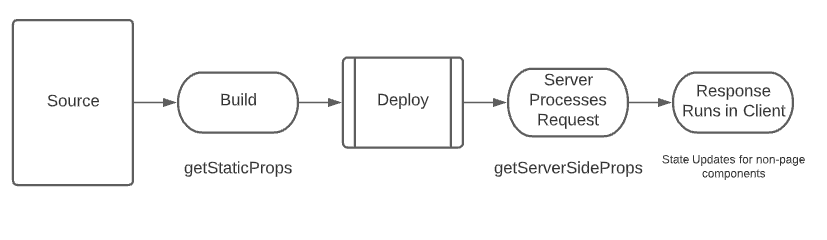
Next JS에서 SSG 즉 Static Generation을 쉡게 사용할 수 있게 getStaticProps를 제공하고 있다. 소스 빌드 타임에 리소스를 미리 렌더링 해두고 이후 요청부터는 캐싱된 렌더링 결과들을 제공한다. 주로 업데이트가 자주 일어나지 않는 블로그, 도움말 페이지, 마케팅용 페이지 등에서 주로 사용 된다.

ISR (Incremental Static Regeneration)
위의 SSG 즉 Static Generation에서 업그레이드 된 케이스로 ISR 방식은 NEXT JS 12 버전부터 지원되는 방식입니다. 완전히 새로운 방식은 아니고 getStaticProps의 단점을 보완한 방식이다.
getStaticProps의 장점이자 단점은 빌드 시에만 렌더링할 데이터 변화를 줄 수 있는 것이다. 데이터 변화가 필요한 시점인데 전 데이터를 계속해서 보여준다거나 잦은데이터 변화로 빌드를 계속해서 하는 이런 단점을 보완 한 것이 ISR방식이다.
위의 예시를 보면 getStaticProps를 사용하는 동시에 return 객체에 revalidate 옵션을 사용해서 getStaticProps를 사용해서 빌드 타임에 렌더링을 미리 실행 하고 이후 요청이 들어오면 10초 마다 렌더링을 재실행 하는 것이다. 이 방식으로 빌드 타임 렌더링의 장점과 주기적으로 최신 페이지로 변화를 줄 수 있다.
'Front-End > Next.js(React | Ts|Js)' 카테고리의 다른 글
| 자바스크립트(JS)Math 메서드 정리2(floor, round, ceil) (0) | 2023.07.31 |
|---|---|
| 자바스크립트(JS)Math 메서드 정리1(abs, min, max) (0) | 2023.07.27 |
| [Next.js] 13 Image 태그 사용법 및 특징 -프론트엔드개발 (0) | 2023.06.20 |
| 자바스크립트(JS)문자열 자르기 함수(split, substr, substring, slice) (0) | 2023.06.13 |
| URL 확장자 숨기기ex).html (0) | 2023.06.12 |
댓글