dAWS S3에서 .html 확장자를 없애려고 했다.

home-1.html에서 .html을 없애기 위해서
- aws s3 해당 버킷으로 이동

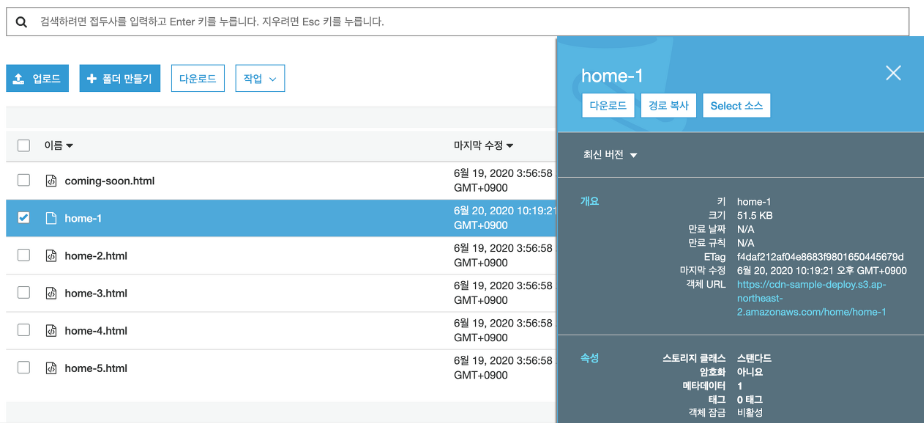
- 먼저 작업 버튼을 눌러서 content type 이 text/html 로 되어있는 지 확인한다. 안 되어 있으면 text/html 로 바꾸어주거나 추가해준다. (기본적으로 선택이 되어 있을 것이다)

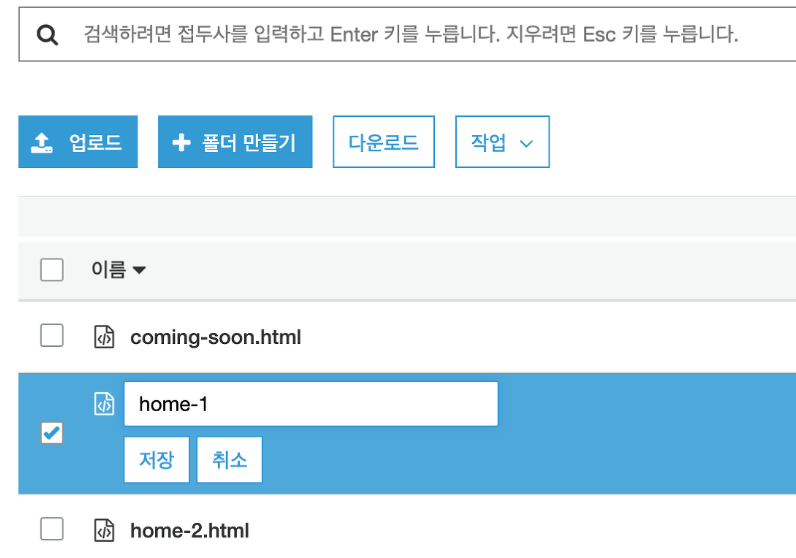
- 그러고나서 다시 작업에서 이름 바꾸기를 눌러 이름을 home-1.html → home-1 로 변경해준다.

- 개요를 보면 url 이 home-1 로 변경된 것을 확인할 수 있다.

- 이름 변경 후 잠시 기다린 후 해당 url 로 접속을 해본다. 바로 적용이 안 될수도 있으니 10분 정도까지는 기다려본다. (10분보다 훨씬 빠르게 적용된다)

이렇게 하면 되는 걸로 알고 있는데 나는 했는데 뭔가 잘 안되서 다른 방법으로 시도 했다.
js 문법 중에 history를 사용해서 임의적으로 url을 변경 할 수 있다.
history.pushState(state, title[, url]);
state
새로운 세션 기록 항목에 연결할 상태 객체. 사용자가 새로운 상태로 이동할 때마다 popstate 이벤트가 발생하는데, 이 때 이벤트 객체의 state 속성에 해당 상태의 복제본이 담겨 있습니다.
상태 객체는 직렬화 가능한 객체라면 모두 가능합니다.
title
빈 문자열을 지정하면 나중의 변경사항에도 안전할 것입니다. 아니면, 상태에 대한 짧은 제목을 제공할 수도 있습니다.
url Optional
새로운 세션 기록 항목의 URL. pushState() 호출 이후에 브라우저는 주어진 URL로 탐색하지 않습니다. 그러나 이후, 예컨대 브라우저를 재시작할 경우 탐색을 시도할 수도 있습니다. 상대 URL을 지정할 수 있으며, 이 땐 현재 URL을 기준으로 사용합니다. 새로운 URL은 현재 URL과 같은 출처를 가져야 하며, 그렇지 않을 경우 예외가 발생합니다. 지정하지 않은 경우 문서의 현재 URL을 사용합니다.
const state = {'page_id':1, 'user_id':5}
const title = "
const url = 'hello-world.html' // 이 url을 hello-world로 설정하면 주소창에 ,html 없이 url이 설정된다.
history.pushState(state, title, url)
'Front-End > Next.js(React | Ts|Js)' 카테고리의 다른 글
| [Next.js] 13 Image 태그 사용법 및 특징 -프론트엔드개발 (0) | 2023.06.20 |
|---|---|
| 자바스크립트(JS)문자열 자르기 함수(split, substr, substring, slice) (0) | 2023.06.13 |
| [Next.js] 13 폴더 구조 및 특징 - 프론트엔드개발 (0) | 2023.05.10 |
| [JS]영어 대문자, 소문자 변 (0) | 2023.05.08 |
| 호이스팅 / var,let,const 차이 -기술면접대비 (0) | 2023.05.07 |


댓글