반응형
호이스팅이란..
- 코드가 실행하기 전에 선언한 변수/함수등을 해당 스코프의 최상단에 미리 끌어 올리는 것
var,let,const 모두 호이스팅은 발생하지만 var는 선언과 함께 undefined로 초기화 되어서 메모리에 저장되지만 let과 const는 초기화되지 않은 상태로 선언만 메모리에 저장되서 참조 에러가 발생
변수는 3단계에 의해 생성
1단계: 선언 단계(Declaration phase) ex) var i , let a
- 변수를 실행 컨텍스트의 변수 객체에 등록한다.
- 이 변수 객체는 스코프가 참조하는 대상이 된다.
2단계: 초기화 단계(Initialization phase) ex)var i //선언과 동시에 undefined로 초기화 let a 초기화 안됐음
- 변수 객체에 등록된 변수를 위한 공간을 메모리에 확보한다.
- 이 단계에서 변수는 undefined로 초기화 된다.
3단계: 할당 단계(Assignment phase) // var i = "1" , let a = "2" 할당
- undefined로 초기화된 변수에 실제 값을 할당한다.
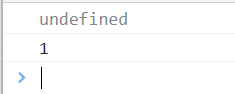
console.log(result) //undefined
result = "1"
var result;
console.log(result) //1
var로 선언된 result는 선언과 함께 undefined로 초기화 되어서 처음콘솔에는 undefined가 찍히고 "1"로 값을 할당 했기 때문에 두번째 콘솔에서는 1이 찍힌다.

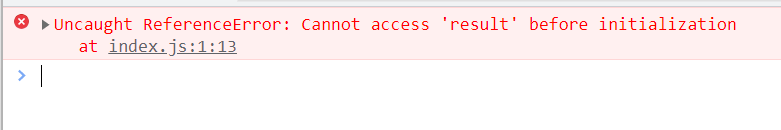
console.log(result) //ReferenceError:
let result;
let으로 선언한 result는 선언은 되었지만 초기화가 안되어서 참조 에러(ReferenceError)가 발생



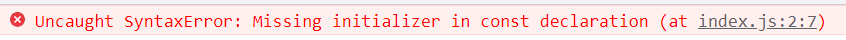
let과 var은 초기가 값이 필요하지 않지만 const는 선언과 동시에 초기화를 시키지 않으면 바로 에러가 발생
반응형
'Front-End > Next.js(React | Ts|Js)' 카테고리의 다른 글
| URL 확장자 숨기기ex).html (0) | 2023.06.12 |
|---|---|
| [Next.js] 13 폴더 구조 및 특징 - 프론트엔드개발 (0) | 2023.05.10 |
| [JS]영어 대문자, 소문자 변 (0) | 2023.05.08 |
| React-hooks기본 사용법 -프론트엔드개발 (0) | 2023.05.02 |
| [Next.js]13 typescript 추가 프로젝트 생성 - 프론트엔드개발 (0) | 2023.05.01 |




댓글